Touch bar telah didukung visual studio code, yang implementasinya dapat dilihat pada repository microsoft. Kita juga dapat menggunakan tutorial yang disampaikan Dan Kelch yang terstruktur dan jelas.
Kita coba implementasi lebih lanjut menggunakan perintah terminal dan memanggil extension dari modul lain yang dapat kita kustomisasi shortcut icon-nya.

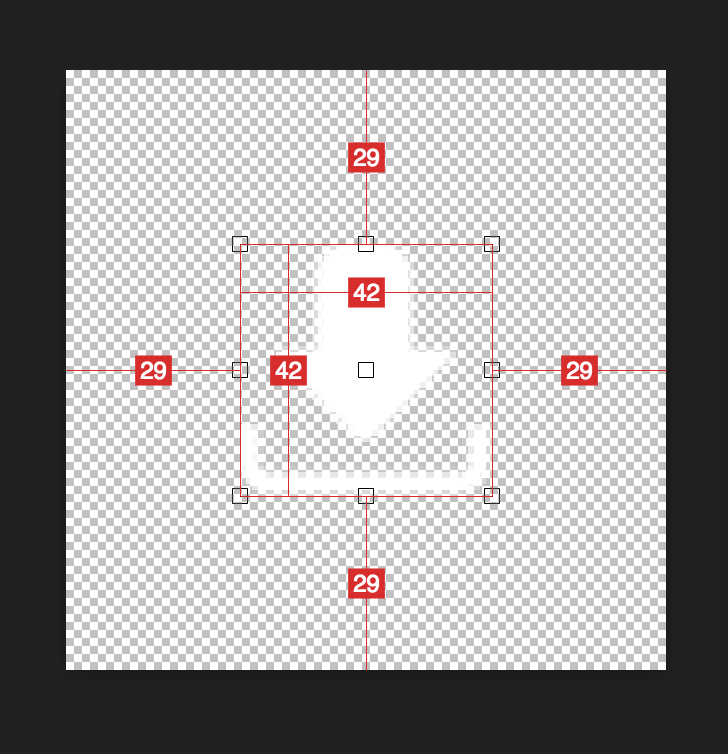
Langkah pertama siapkan icon dengan ukuran 44×44 px. Gunakan rasio 40% gambar berada di pusat kanvas.

simpan di folder assets/
Langkah kedua, siapkan extension generator. Kita menggunakan template dari Yeoman untuk membuat extesion ‘Hello World’ yang akan kita rubah dengan menggunakan terminal.
npm install -g yo generator-code
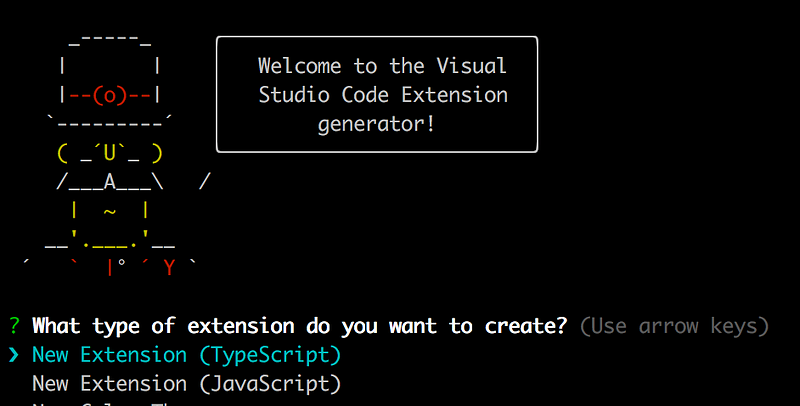
yo code

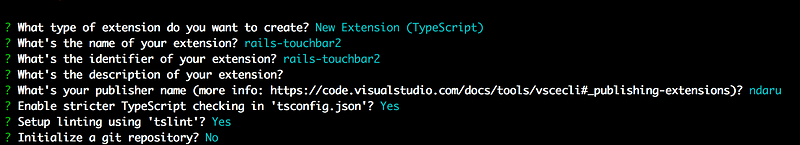
Pilih Typescript (untuk tutorial ini) dan isi dengan nama proyek, semisal rails-touchbar, untuk selanjutnya anda dapat menekan enter (default value), isi publisher dengan nama anda.

lalu buka menggunakan perintah code rails-touchbar
Langkah ketiga, kita kenali dan rubah beberapa file berikut:
package.json
https://gist.github.com/kusumandaru/9fb592f53243f53e9deccff5ee607fa8#file-old-package-json
Pada sesi activationEvents : pilih '*' untuk auto load semua modul
Pada bagian Commands terbagi menajdi beberapa bagian:
- command: ekstensi yang ingin dipanggil (internal modul)
- title: Judul ekstensi -> salin gambar ke internal proyek
- icon: path untuk asset yang ingin di-load pada touchbar
Pada bagian touchBar terbagi menjadi beberapa aspek:
- command: ekstensi yang ingin dipanggil (internal modul)
- when: kapan ekstensi akan muncul ke touchbar
"when": "editorLangId == markdown",extension.ts
https://gist.github.com/kusumandaru/d6165045696a329741c8d5d66575c927
Disini kita memasang extension yang ingin dipasang:
Terdapat 2 fungsi dasar:
- memanggil terminal dan mengisi command seperti “git push”
- memanggil extension lain yang ada di dalam visual studio code seperti rubocop clean
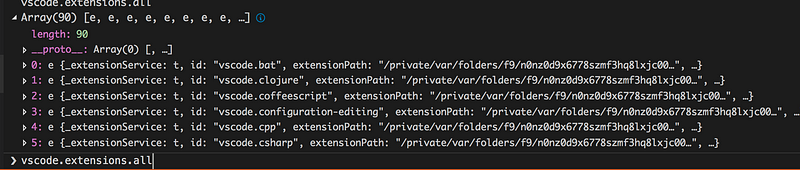
Untuk melihat daftar extension yang jalan di visual studio code, run vscode.extension.all; di debug windows

copy id nya untuk kita panggil dengan menulis
var rubocopExtension = vscode.extensions.getExtension('misogi.ruby-rubocop');
bila belum aktif dapat kita aktifkan dengan command rubocopExtension.activate();
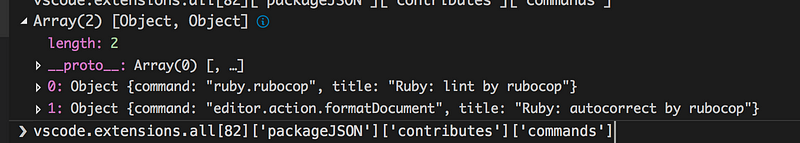
Kita dapat mendapat daftar extension command dengan cara vscode.extensions.all[82]['packageJSON']['contributes']['commands'];
82 adalah list dimana extension rubocop berada

Selanjutnya kita dapat memanggilnya denganvscode.commands.executeCommand('editor.action.formatDocument');
Kita save dan kita coba dengan menekan fn-f5 atau tombol play di touchbar.
Pasang ekstensi
Untuk meng-export ekstensi ke lokal dengan cara
To install the extension locally, copy the project to ~/.vscode/extensions/rails-touchbar:
cp -r ../rails-touchbar ~/.vscode/extensions
Rilis ekstensi ke marketplace
install VSCE npm install -g vsce
Daftarkan dan dapatkan Personal access token di sini
lalu pada root folder ekstensi, jalankan vsce login {user anda}
untuk tutorial versi official bisa dilihat disini
lalu vsce publish dan kode anda sukses muncul di marketplace

Selamat mencoba..
Repository dapat diunduh disini